- Webサイトを作ってみたくて色々調べたけど、結局何から始めればいいのかわからない
- どうやらHTMLというので作るらしいけど、具体的にどうやって作るのか
そんな疑問を持つあなたのために、まずは最小の構成でWebサイトを作る方法を解説します!
用意するものはパソコンだけ、自分のPC上に簡単なWebサイトを構築しながら、Webサイト作成の基礎の基礎を体験してみましょう~
百聞は一見にしかず、さっそく最小単位のWebサイトを作ってみよう
Windowsの方はメモ帳を起動してください。
※メモ帳以外でもテキストエディタなら何でもOK。WordとかはNGです。
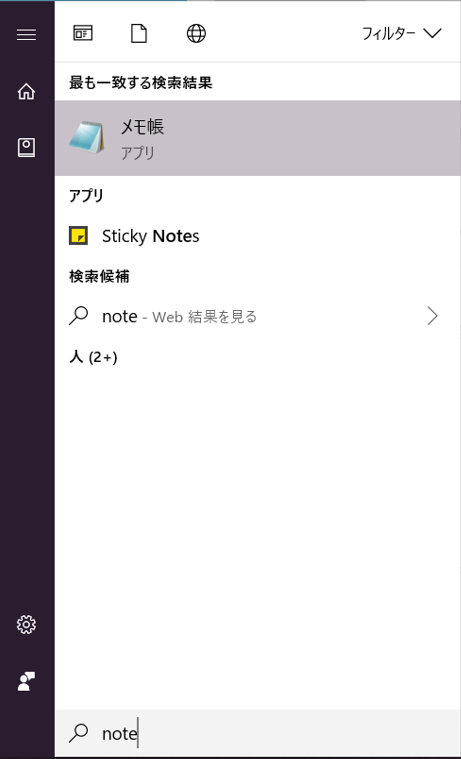
メモ帳がわからない!という方は、”Windowsキー”を押して、そのまま「note」と打つとメモ帳アプリが表示されますので、そのメモ帳を選択して起動してください。
※「Windowsキー」はキーボードの左下にあるWindowsロゴマークのキーです。

テキストエディタ(メモ帳)が起動したら、
- ”Hello World!”と入力し
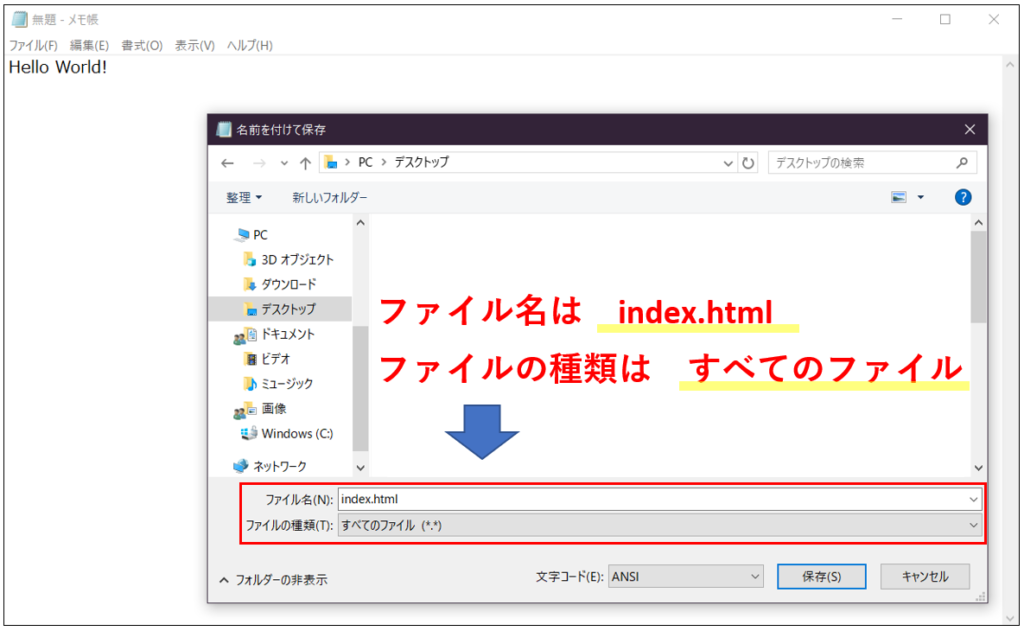
- 名前を付けて保存しましょう。
保存する際の名前は”index.html”で保存します。”.html”の部分が超重要。
注意点としては、ファイルの種類を”すべてのファイル”にすること。
※ファイルの種類が”.txt”のままだと、index.html.txtとなりhtmlファイルになりません。
保存先はどこでもいいですが、見つけやすいように今回はデスクトップに保存します。

保存が完了したら、デスクトップ上でindex.htmlを探してダブルクリックで開きます。
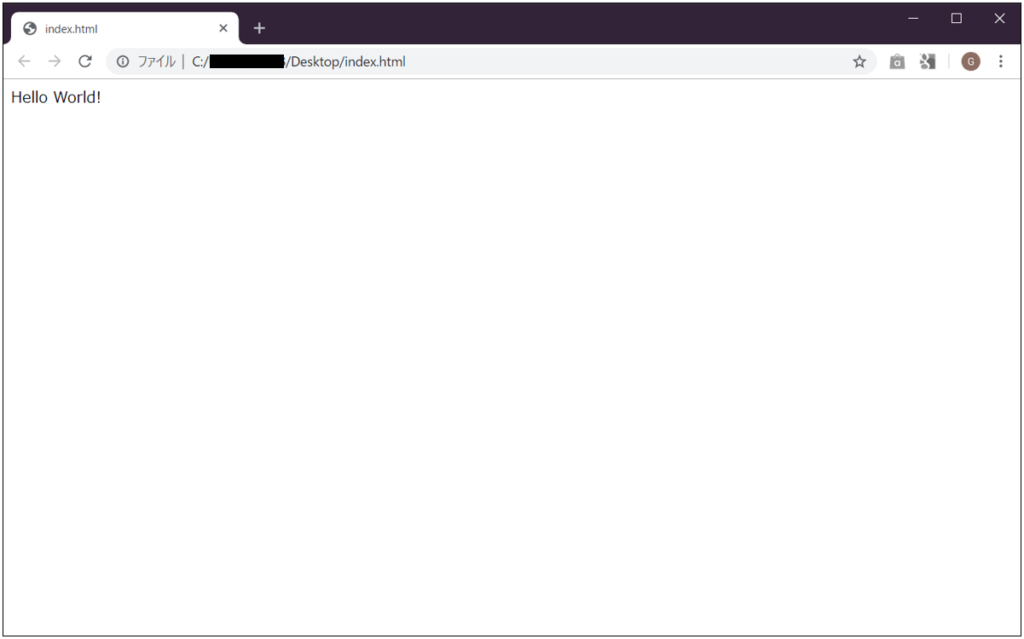
すると、既定のブラウザが立ち上がって”Hello World!”と記載されたページが立ち上がります。
こんな感じで・・

この”Hello World!”と記載されたページが最小単位のWebサイトです。
今回は自分のパソコン上のファイルという形ですが、これをインターネットに公開されているWebサーバー上に設置すると、インターネットから見れるようになります。
HTMLでそれっぽくなる
それでは、この最小単位のWebサイトを少し改造してみましょう。
ここからHTMLというものを使っていきます。
HTMLはハイパー・テキスト・マークアップ・ランゲージの略で、Webサイトを作る際に、文章や画像などのWebサイトの構成要素を設置するために使います。
とりあえず以下のテキストをコピーして、先ほど作成した”index.html”のファイルに張り付けて上書き保存してみてください。
※index.htmlはそのままクリックしてもブラウザで開かれてしまい編集ができないのですが、先にメモ帳を立ち上げておき、そこへindex.htmlをドラッグ&ドロップすると編集ができるようになります。
Hello World
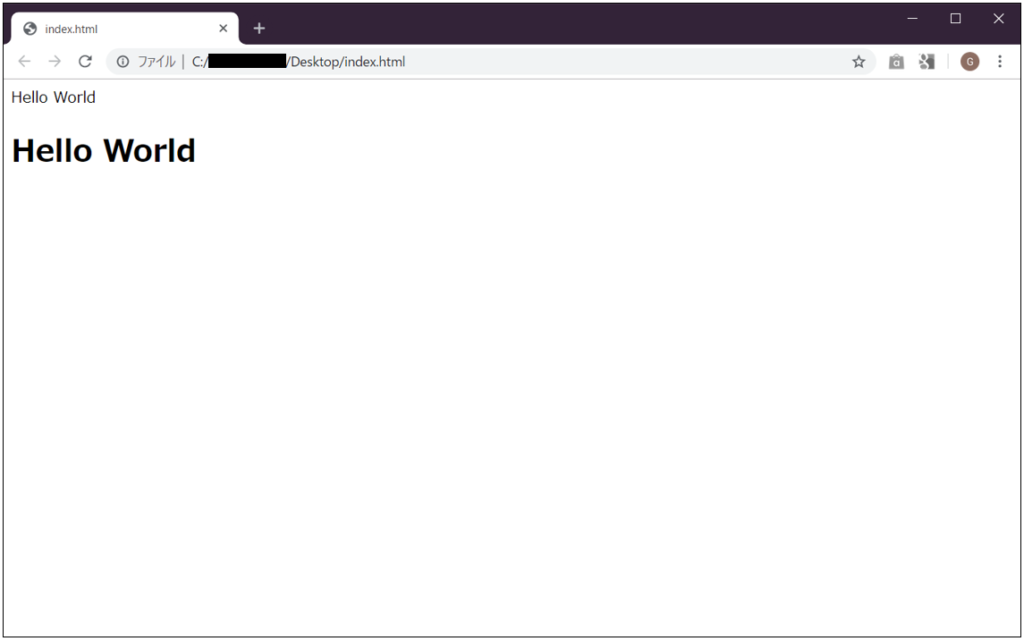
<h1>Hello World</h1>上書き保存したindex.htmlをまたダブルクリックしてブラウザで再生すると、このようになります。

ただ単に”Hello World”と書いた場合と、”Hello World”を<h1>~</h1>のタグで囲んだ場合で表示結果が異なりますね。
このタグで囲むことをマークアップといい、マークアップするための<h1>とか<h2>とか<p>などがHTMLです。
以下のテキストもindex.htmlにコピペして上書き保存⇒index.htmlをダブルクリックしてブラウザで再生してみましょう。
<h1>Hello World</h1>
<h2>Hello World</h2>
<h3>Hello World</h3>
<h4>Hello World</h4>
<h5>Hello World</h5>
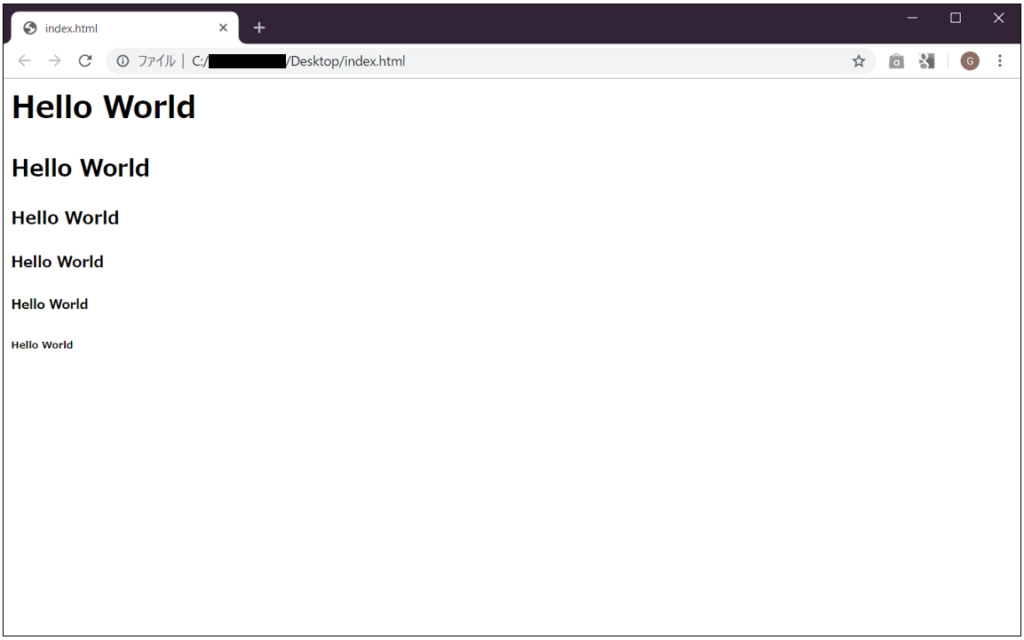
<h6>Hello World</h6>h1~h6は見出しタグと言って、サイトの見出しを作るのに使います。
ブラウザで見るとこんな感じ。文字の大きさが変わります。

このようにただのテキストである”Hello World”を<h1>タグでマーアップしてすることで、”Hello world”という”見出し”を、ちゃんとWebページの構成要素として設置することができるのです。
ひな形はこれをコピペして使おう
ここからは、もっと本格的にHTMLを使ってWebサイトを構築していきましょう。
以下はWebページを作ろうとした際に、毎回書くことになるHTMLのテンプレです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>で、上のテンプレに少し書き足したのが以下のテキストになります。
<head>~</head>の間にWebページのタイトルを追加し
<body>~</body>の間に実際にWebページ内に表示したい文章(本文)を書きました。
index.htmlにコピペしてブラウザで再生してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Web作成の世界にようこそ!</title>
</head>
<body>
<h1>Hello World</h1>
<h2>HTMLを使ったWebサイトの作り方を紹介します</h2>
</body>
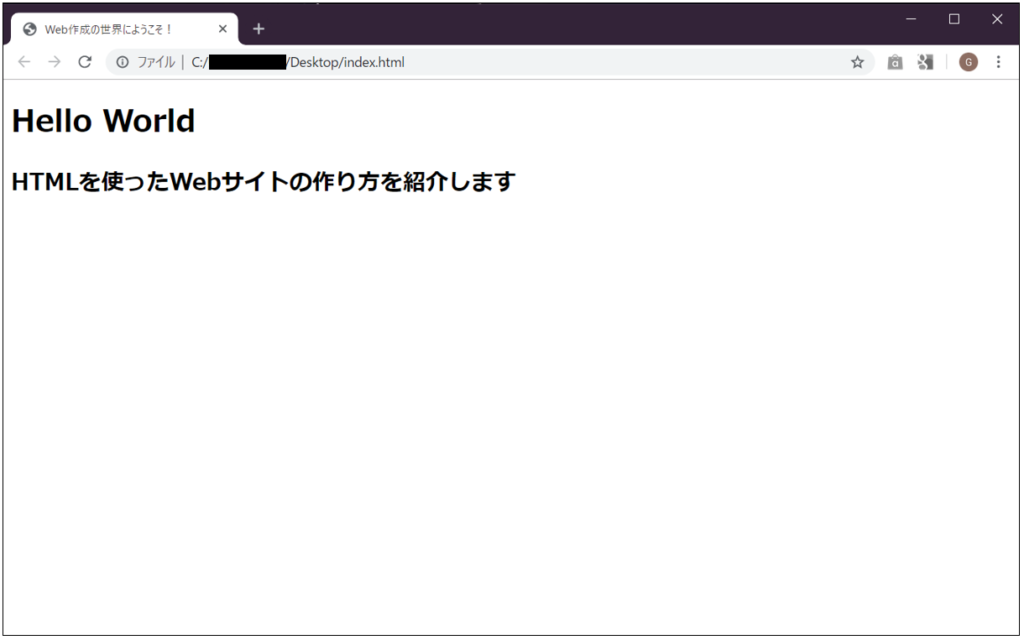
</html>ブラウザで見ると以下のようになるかと思います。
<head>~</head>の間に書いたタイトルはブラウザのタブに表示され
<body>~</body>の間に書いた内容もWebページの本文に反映されましたね。

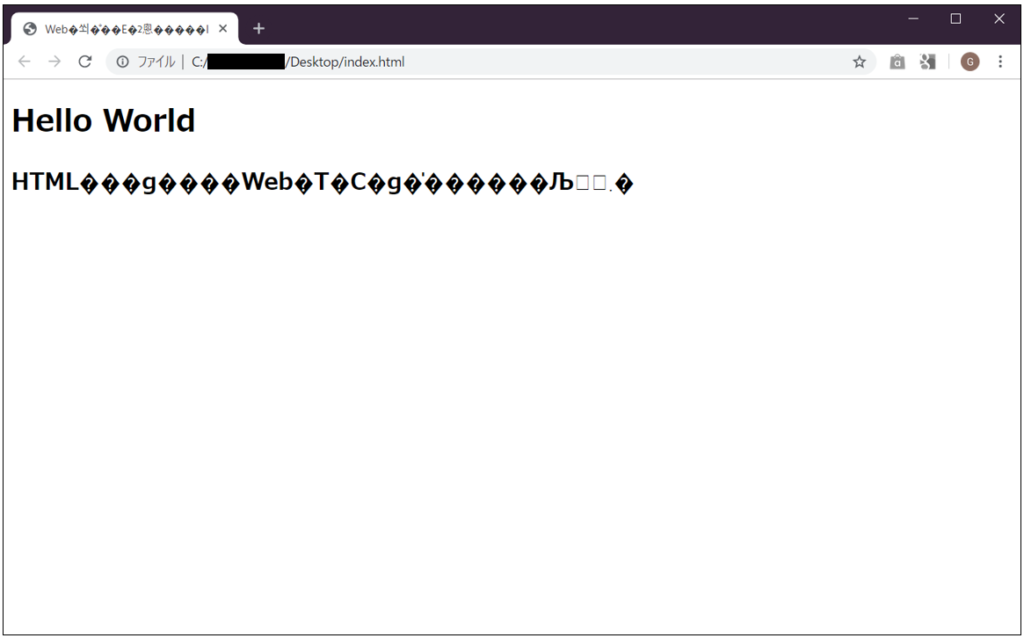
もし、以下のように文字化けして上手く表示されないよ!という方も大丈夫。

文字化けしてしまう場合は、名前を付けて保存をやり直しましょう。
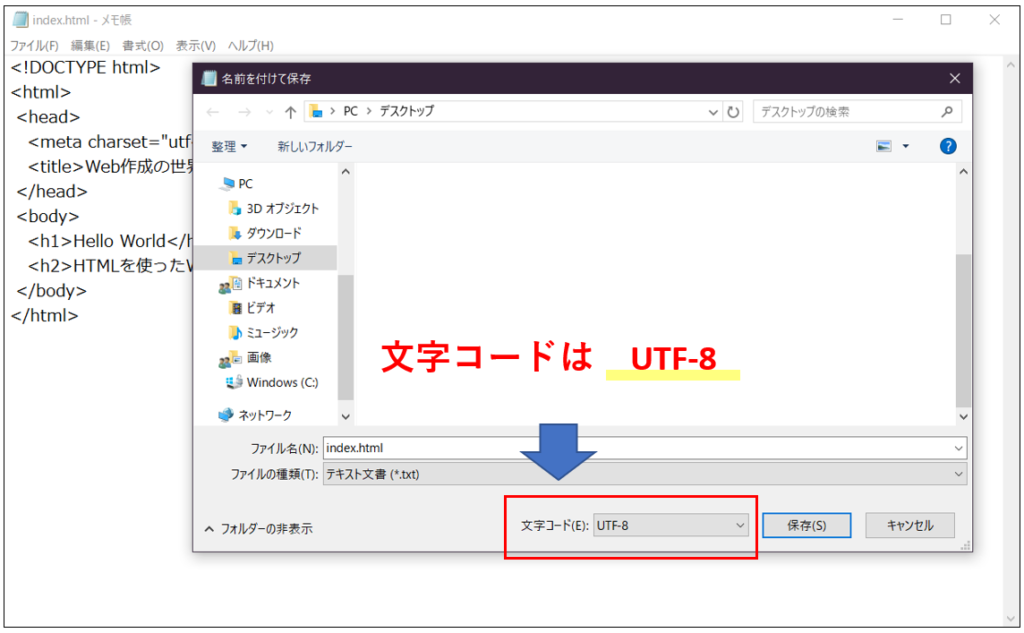
そして、名前を付けて保存する際にやることがあります。
それは、”文字コード”を”UTF-8”にして保存すること。これで文字化けが解消されるはずです。

実は、<head>~</head>の中で<meta charset=”utf-8″>という部分がありますが、
このmeta charset=”utf-8″で文字コードを設定していて、
この設定と、HTMLファイル自体の保存する際の文字コードが合っていないと、ブラウザ側で適切に処理できないので、文字化けしてしまうのです。
CSSでさらにそれっぽくなる
CSSとは、カスケーディング・スタイル・シートの略。
通称、スタイルシートと言って、Webページのデザインを作り込んでいく際に使う言語になります。
具体例としては、以下のような感じで書いていきます。
この例は、<h2>タグで囲まれた文字の色(color)を赤(red)にするという内容の記述になりますね。
h2 {
color: red;
}それでは、index.htmlを初めて作成した時と同様にメモ帳を起動して、上のCSSをコピペして、”stylesheet.css”という名前でCSSファイルを作成してください。
※保存場所はindex.htmlと同じ場所にする必要があります。index.htmlをデスクトップに保存した場合は、stylesheet.cssもデスクトップ上に保存してください。
これでCSS側の準備は完了したので、次はHTMLファイル側とこのCSSファイルを結びつける設定をする必要があります。
そのためには、index.htmlの<head>~</head>内に
<link rel=”stylesheet” href=”stylesheet.css”>というタグを追加していきます。
ここで特に重要なのは<・・・href=”stylesheet.css”>の部分ですね。
ここに先ほど作成したCSSファイルの名前を入力することで、CSSファイルとHTMLファイルが関連付けされています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Web作成の世界にようこそ!</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<h1>Hello World</h1>
<h2>HTMLを使ったWebサイトの作り方を紹介します</h2>
</body>
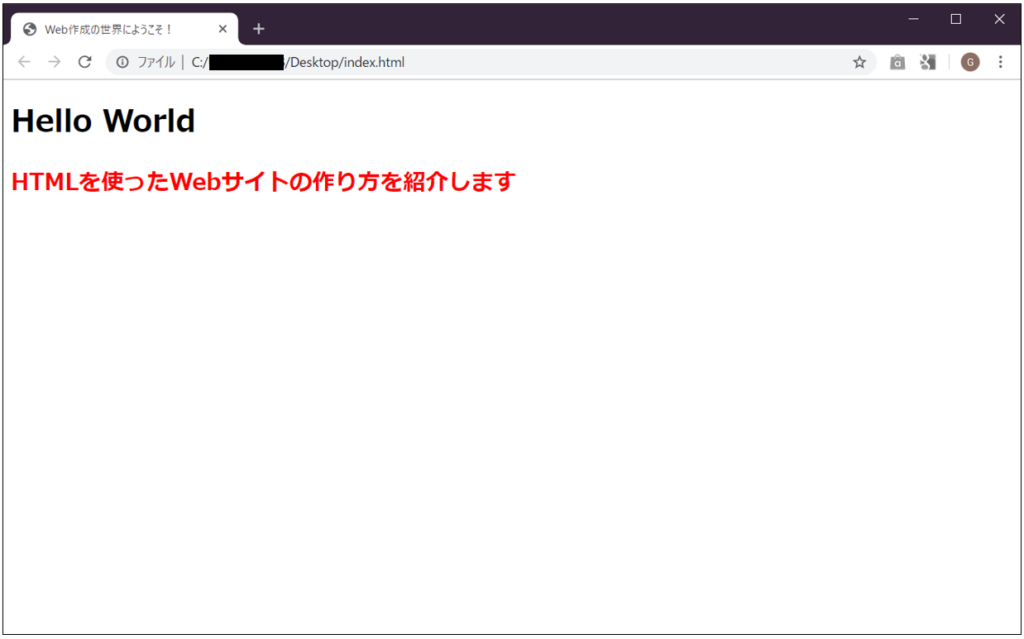
</html>これを保存して、index.htmlをブラウザで再生すると・・・
以下のように<h2>~</h2>タグで囲んだ部分の文字が赤くなります。上手くいったかな?

まとめ
まとめると、Webサイトの作り方の基本は以下の手順になります。
- HTMLで、文章とか画像とかのWebサイトの構成要素を設置する(⇒index.htmlファイル)
- CSSで、HTMLで設置した構成要素(文章や画像)の大きさとか色とか配置場所などを設定していく(⇒stylesheet.cssファイル)
で、こうして作成したHTMLファイルやCSSファイルを一緒に、インターネットで公開されているWebサーバーというコンピュータにアップロードすることで、自分のPCで作成したWebサイトを公開できるようになります。
このへんの手順をざっくりまとめると以下のような感じ。
- レンタルサーバーを借りる
- ドメインを取得する
- HTMLファイルやCSSファイル一式をアップロードする
ちなみにこのブログはWordpressという、CMS(コンテンツ・マネジメント・システム)を使って構築しているので、今回紹介したようなHTMLを書いたり、CSSを書いたりという事はほどんどしていません。
CMS(コンテンツ・マネジメント・システム):HTMLやCSSを知らなくてもWebサイトを構築・運用できる便利ツールのこと。
ですが、ほどんど使わないというだけで、全く使わないという事では無いので、今回紹介した内容くらいは押さえておいたほうが、Wordpressを使う際も楽にWebサイト構築ができるなぁと、Wordpressを使っていて感じました。
HTMLやCSSの書き方についてもっと知りたい!という方は、書籍で学ぶこともできますが、プロゲートやドットインストールなどのサービスを使う事で、より効率よく書き方を習得することができます。

僕も絶賛プロゲートで勉強中の身ですが、学んだことはどんどんこのブログで発信していく予定なので、以後お見知りおきを。
それではっ☆(・ω・)ノシ









コメント